Color
在 NDesign 色彩系统中,功能色共分为6种类型:品牌色、错误色、告警色、成功色、字体色和中性色。每个功能色扩展7级色阶,足够覆盖NovvaImaging生态系统界面设计中各需求场景。
Typography
优秀的字体系统首先是要选择合适的字体家族。NuwaImaging 的字体家族中优先使用系统默认的界面字体,同时提供了一套利于屏显的备用字体库,来维护在不同平台以及浏览器的显示下,字体始终保持良好的易读性和可读性,体现了友好、稳定和专业的特性。
@font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', Arial, 'Noto Sans', sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji';
Font Family
(English)SF Display / Robot
Aa
Aa
Bb
Cc
Dd
Ee
1
2
3
4
!?
H1 Title · 40/48
H2 Title · 32/40
H3 Title · 24/32
H4 Title · 18/26
H5 Title · 14/22
Body1 · 14/22
Body2 · 12/20
Details · 12/20
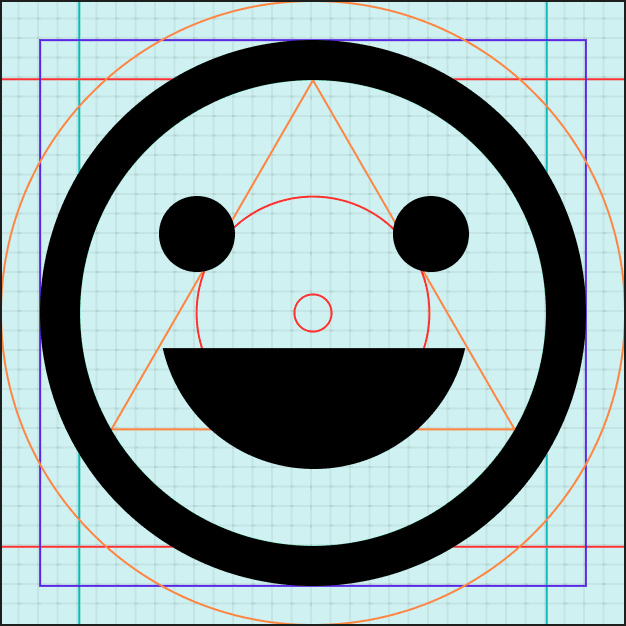
Icons
Nuwaimaging Design Syetem 的图标设计原则源自"确定"和"自然",落实到图标设计领域,一共有2个,他们分别为:
准确: 设计造型准确的图标(保持偶数原则,去小数点);选择表意准确的图标,不对用户的认知造成困扰。
简单: 在表意清晰准确的基础上,尽量保持图形的简洁,不做多余的修饰。
Design Specification
Art Borad
1024*1024
Grid
1024/32=32

Live area
896*896
Layer
art board
透明图层
Keyline层
图形层

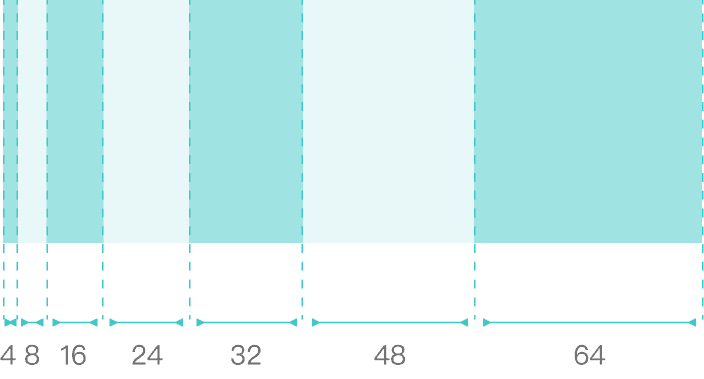
Space
避免组件紧贴在一起,拉开统一的空间,使得信息之间呼吸感。信息之间的关联性越高,距离越近。间距数值遵循8的相关数原则。
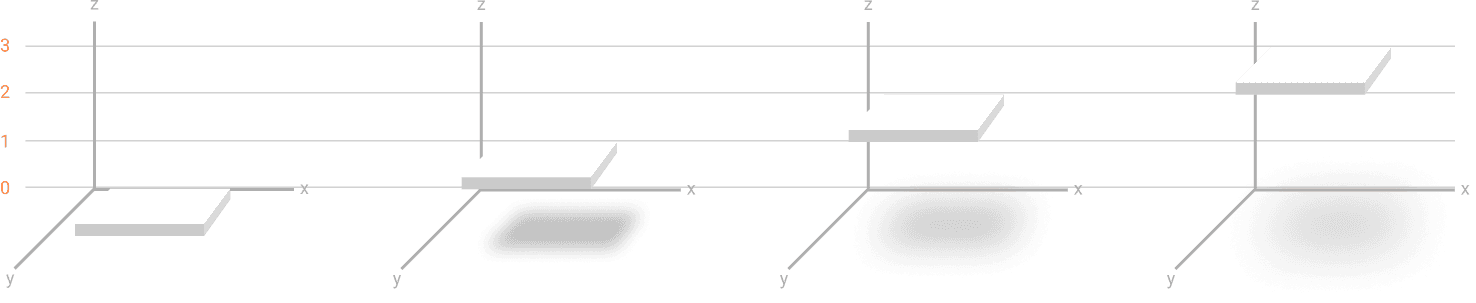
Shadow
Button
按钮是界面中最基础的交互组件,分为主要按钮和次要按钮,主要按钮引导用户点击,如过不确定使用哪种按钮,次要按钮永远是最安全的选择。
按钮不止是让用户操作,更需要引导用户正确操作,根据B端特性对按钮布局进行规则设定。
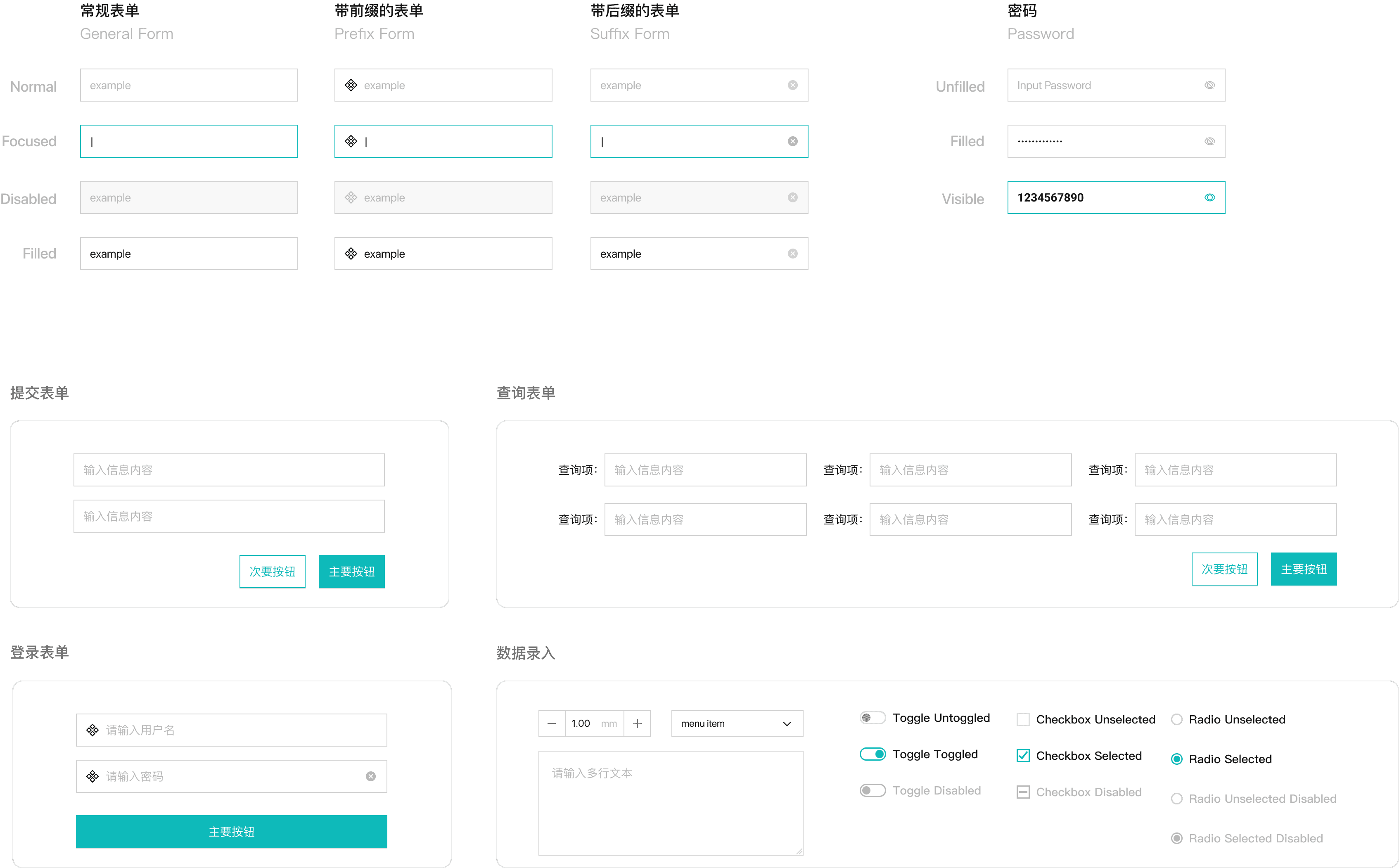
Form
表单是B端系统中最常见的UI表现形式,他不止是输入框和各种组件那么简单,表单设计要体本现出快速、准确、容错等多种原则。数据录入是获取对象信息的重要交互方式,用户会频繁的增加、修改或删除信息,多种多样的的文本录入和选择录入方式帮助用户更加清晰和高效的完成。
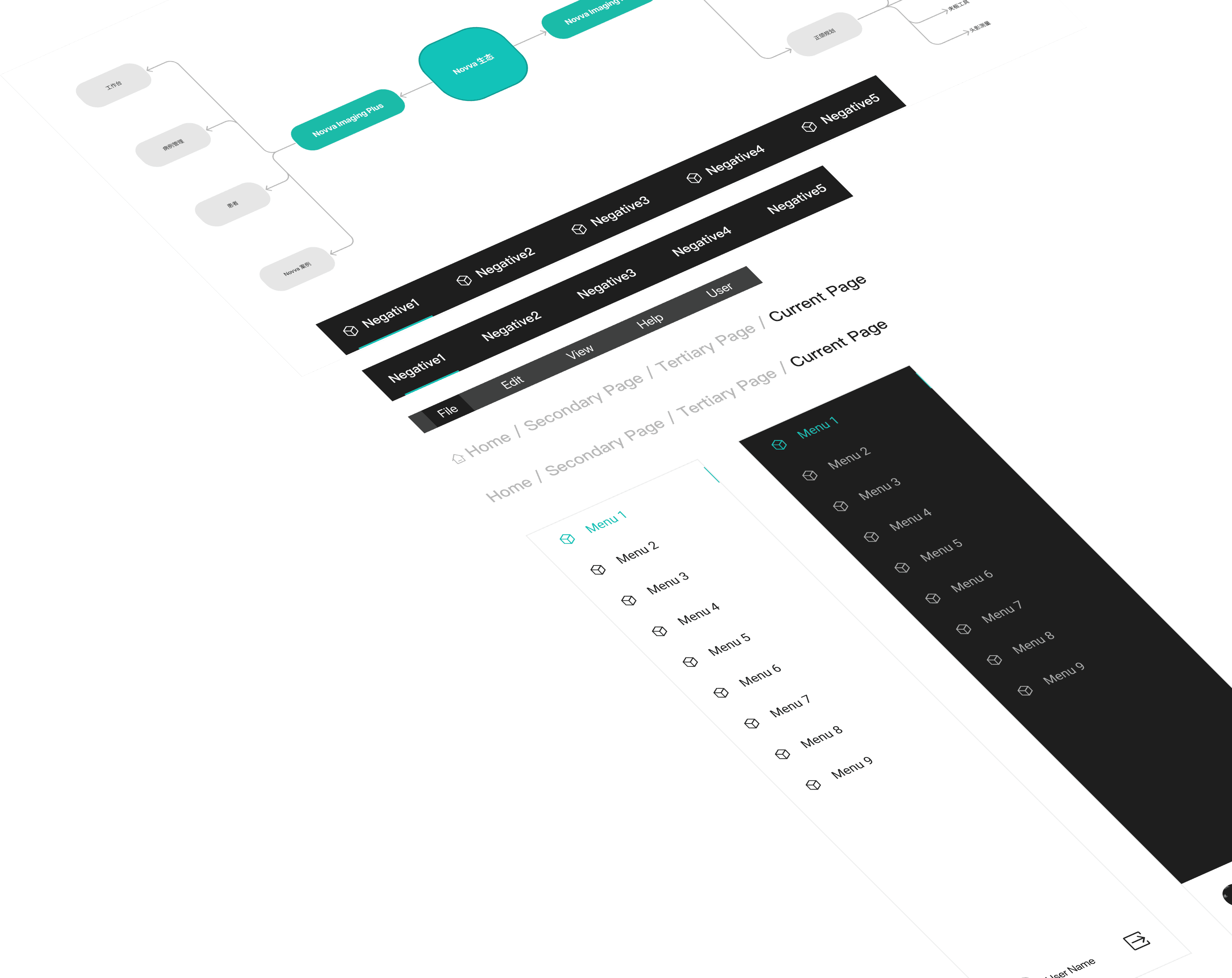
Layout
采用上中下布局设计,分为顶部导航栏、顶部工具栏、侧边操作栏、视图区、底部信息提示条,5个部分。基于「动态、体系化」的角度出发展开,在规范信息布局和交互统一性的同时,更加强调适配响应,自适应式框架容器兼容多种分辨率和窗口缩放。
Layers
UI中的视觉元素层级不但能让视觉与交互元素更加具有秩序感,充分利用这些视觉元素去加深用户的体验,也能更直观地帮助产品达成业务目标。